最近对vue很感兴趣,趁闲暇时间,模仿了wunderlist里面的部分功能,编写了前后端分离的基于vue技术栈和express的todolist小项目。写这篇博文来总结思考下。项目所在github,可以自行参考克隆
总体概览
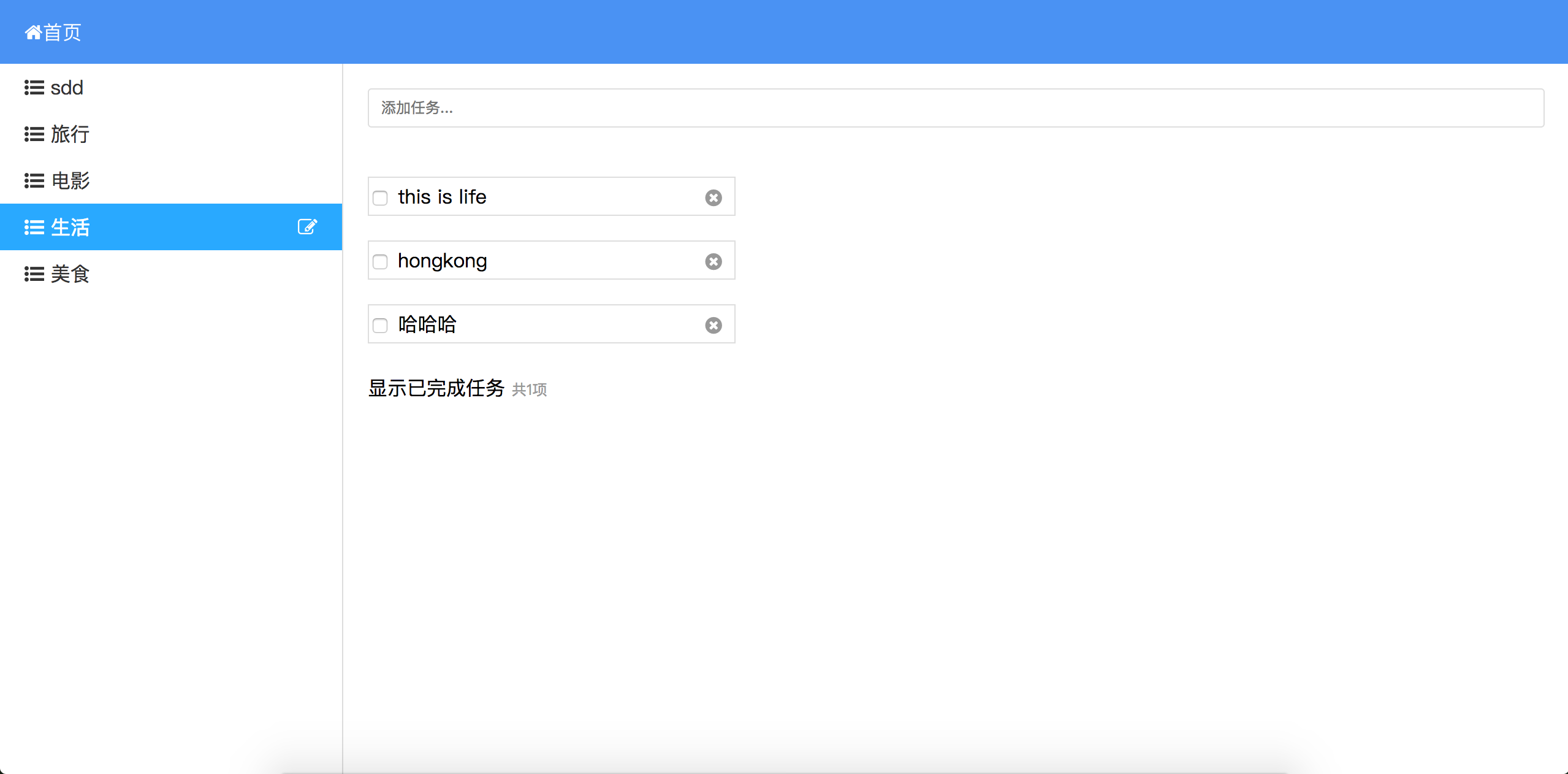
整个项目最终做成的样子如下:

大家都看到了,整体实现的功能还是比较简单的。由于对express也很感兴趣,就干脆自己动手做了全栈。另外说一下:这个项目只是自己摸索vue与express过程中,做出的成果,如果有哪个地方不对的,还请大神多多指教。
整个todolist界面分为左侧的目录分类和右侧的list。用户切换不同的目录可以对应到相应的list任务中,并且在该任务中能够添加list和删除list,也能够标记已完成与未完成。这些看上去都很简单,但是里面存在了挺多小细节的,我认为,作为一个新手,尤其是对vue新,对express新又对他们很感兴趣的新手,拿这个项目来练手个人觉得很合适。
不多说废话了,先来看看我的项目目录与大致的介绍吧。
项目结构
|
|
下面来分前后端两个模块大致讲解一下:
后端
首先要准备mysql数据库服务,我用MYSQLWorkbench客户端界面新建数据库,初始化库表信息,当然你也可以不用图形界面,直接用命令行。在dbConfig.js中配置好数据库设置
|
|
本项目中,数据库数据表的新建,并没有写在server服务中,在实际的项目中应该有个自动化的脚本自动创建你需要的数据表和需要的字段信息。因为是当成练手项目做的,所以一切都从简了,把项目用到的数据库和数据表都事先建立好了。我的数据库名是taskiller,需要在这个数据库中,建两个表:todo_list和menu,todolist用来存储list信息,menu用来存储目录信息。示例:
menu表
todo_list表
接下来就是后端服务文件app.js了,看代码说话吧:
|
|
很简单,所有的接口功能应该都是一目了然。因为笔者主要锻炼的还是vue相关的,express只是有兴趣略微带过,因此没有考虑很复杂很完善的一些逻辑。有几个注意事项:
因为前端的地址端口是3000,后端server的端口又设定了3001,这就涉及到了跨域,因此我加了这段代码,来解决跨域的问题。
12345678app.all('*', function(req, res, next) {res.header("Access-Control-Allow-Origin", "*");res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");res.header("X-Powered-By",' 3.2.1')res.header("Content-Type", "application/json;charset=utf-8");next();});其实这里还是有漏洞的,坐等高手指出来(微笑脸)
后台express没有用express-generator生成一个完整的架构。笔者之前尝试过用这种一键生成的工具快速搭建后台环境,但是这样就都用现成的,好多东西概念就会非常模糊,不太好掌握一些技术细节,也不会很透彻理解这样写的架构到底是为什么,为什么不采用其他架构方式?所以,笔者决定自己纯手写后台的server,这个最初的版本是写的最简单的版本,等后期再深入研究express的时候,再把这个雏形向着可扩展性和模块化发展。不过已经对express很熟的同学完全可以不照着我这个小白的写法写~
前端
webpack配置
前端刚开始我遇到的门槛就是webpack一些配置,网上的教程真的是五花八门,由于本人的目的是学习vue的,并不是捣鼓webpack,所以,在webpack配置方面并没有花很多的时间研究,也是在网上找教程,慢慢摸索倒腾出来的。不过经过这次倒腾我认识到,我有必要研究下webpack的一些东西了。不然配置个东西,太痛苦,并且前端技术日新月异,网上的教程五花八门,有老旧版本的,有新的版本的,很容易让人摸不着头脑,建议还是去官网学习比较好。后期我研究了再写博文总结下经验。
这里先贴一下我的webpack配置,有些地方做了简要的注释。
webpack.config.base.js
|
|
webpack.config.dev.js
|
|
webpack.config.prd.js就不贴了,这次我也没有用上,大家有兴趣可以直接去github里看。
逻辑设计
vuex概要
在这里不得不感谢vuex,这个东西对开发效率的提升真的很有帮助,vuex不熟悉的童鞋可以去官网查阅,建议既然学习了vue了,vuex必不可少,真的会节省你很多的开发时间。这里我就做个简要的介绍:
vuex是一个专为vue开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式变化。
这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源;
- view,以声明方式将state映射到视图;
- actions,响应在view上的用户输入导致的状态变化。
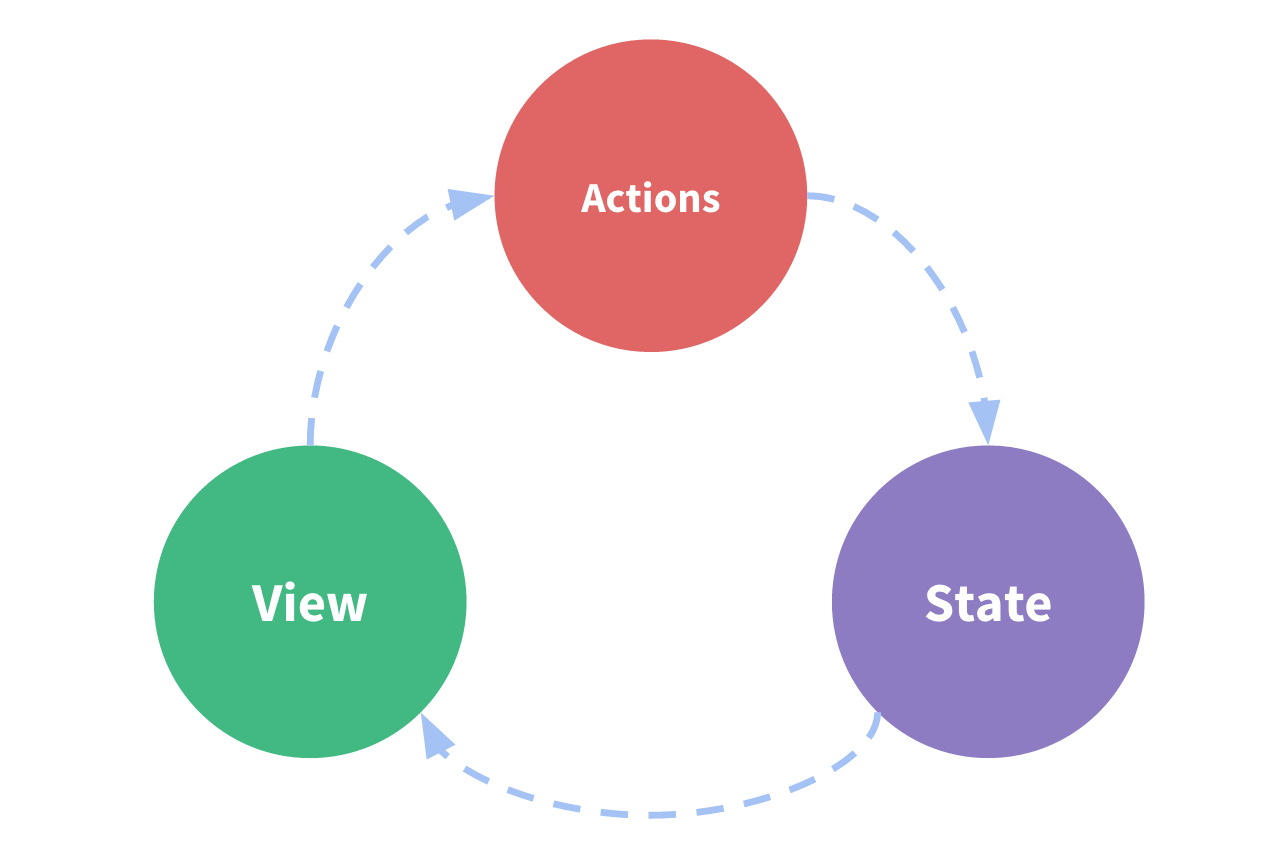
比如以下的单一数据流示意图:

但是,有过组件编写经验的童鞋应该知道,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,诞生了vuex,用来把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,代码也会变得更结构化且易维护。
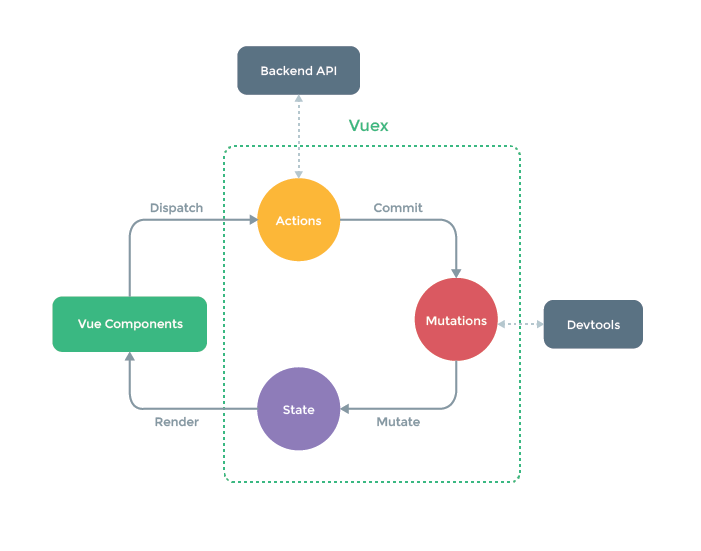
来看看这张经典的图例:

大致的就介绍到这里啦,需要更加深入的童鞋可以移步官网。下面针对本项目的逻辑,介绍下我设计的vuex。
state设计
由于目前实现的逻辑还是较为简单,因此,只有涉及了3个state:
目录对应的todo列表的切换,我采用的方式是:curMenu只要一有变动就会向后端发送请求,后台返回该目录下对应的所有todo列表,更新到todos。因此,这里只设计了一个todos状态就行了。
mutations设计
mutation只能同步,无法异步,因此mutations.js只设计状态的改变。此处根据交互有这几处涉及到的状态改变:
- 向todos中添加todo
- 在todos中删除选中的todo
- 更新选中todo的完成状态
- 设置当前目录对应的todos数组
- 设置所有的目录列表menus
- 设置当前选中的目录curMenu
对应的js代码如下:
acitions设计
由于需要后台存储一些todo列表的状态,需要将一些动作的变动告知后台,后台更新相应的数据库信息,需要添加actions。
这里要注意:actions.js主要放置一些与后台交互相关的操作,而mutations.js只用作状态的改变。
仔细看看交互,会发现这里存在以下几个动作:
- 获取所有的目录,即获得menus列表
- 切换menu时,向后台获取对应的todolist,并更新对应todos列表
- 用户添加list时,向后台发送请求存储在数据库中
- 用户删除list时,向后台发送请求将数据库中该条记录删除
- 用户改变todolist中的某个list的状态时,向后台发送请求更新数据库中该条记录的
done字段
|
|
getters
细心的同学会发现,我的界面里面分门别类的显示了已完成和未完成的类别,因此需要通过getters来根据todos的数据获得对应的数据
|
|
组件
页面组件
这里我就不多赘述了,都是组件相关的概念,要细讲的话概念点就太多了,看不懂的建议大家去vue官网学习相关概念再来看。
index.vue
这里的mapState和mapGetters等都在vuex官网里面有介绍,前面的三点...是es6的语法对象展开符,不懂的童鞋可google一下,网上一堆教程。
我们可以看到,这个页面我用到了menus组件和todo-list组件,这里我遇到过一个坑,vue文件的模板template中的元素只能有一个根节点,不能有多个根节点,大家写的时候在只在顶层写一个标签就好了。
menus组件
menus.vue
menu-item.vue
todo-list组件
todo-list.vue
|
|
总结
至此,主要的功能结构都讲的差不多了,有哪里讲的不清楚的地方,还望指出来,互相学习。
不得不说,vue框架用来来真的不错,大家在开发的时候,记住:要从数据的角度思考问题,一切就会变得如此简单。
这里记录下接下来要添加的功能,如果有踩坑会继续带来博文分享互相交流学习下:
- 顶部路由添加user登录信息
- 顶部单独辟出一个路由显示已完成任务或其他主题
- 左侧menu栏目添加新建目录功能,其实后端接口已经写好,前端需要加一下
- 左侧每个目录需要有右键功能,右键弹出项目暂定: 重命名、删除
- 右侧添加任务的界面要改的好一点,样式细节需要调整
- 右侧输入框目前是点击回车之后会自动添加一个项目,但是在中文输入法时直接按回车切换英文时存在bug,会导致list存在空白的情况,这个要处理一下
- 每个list是否需要可以编辑待定
- 左侧目录最右端显示有几条todolist功能添加