最近学了vue相关的知识,并且做了一个小demo,切身体会到了vue框架对开发效率带来的提升。这篇文章记录本人容易忽略的一些小细节,也希望对大家都有帮助
Vue实例
Vue构造器
vue的根实例:
也可以扩展Vue构造器,编写可复用的组件构造器:
总结:所有vue.js组件其实都是被扩展的Vue实例
属性与方法
每个Vue实例都会代理其data对象里的所有属性,比如:
注意: 只有这些被代理的属性是响应的。如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
注意: 不要在实例属性或者回调函数中(如
vm.$watch('a', newVal => this.myMethod()))使用箭头函数。因为箭头函数绑定父上下文,所以 this 不会像预想的一样是 Vue 实例,而是 this.myMethod 未被定义。
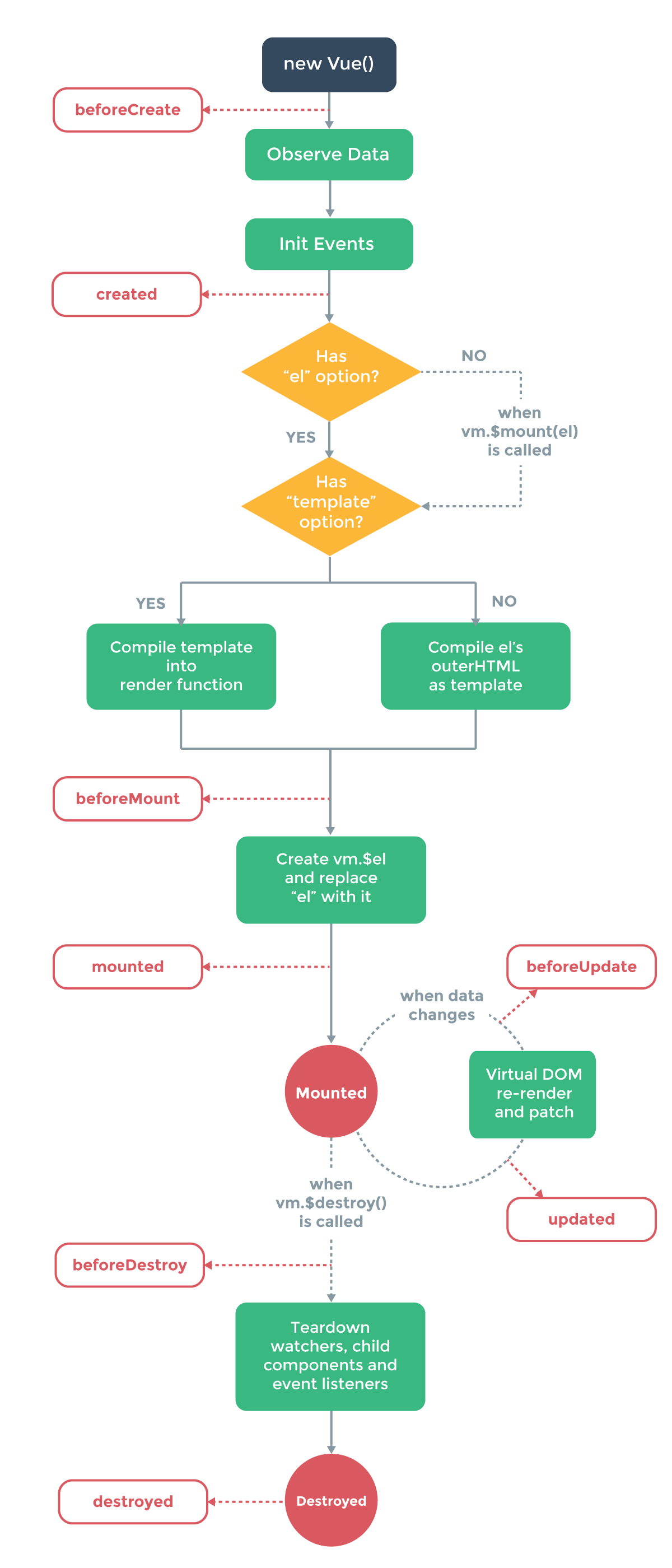
实例生命周期钩子

这张图可以多看看~
Vue中细节注意点(持续更新~)
由于笔者之前一直使用regular框架写前端的,Vue中的很多语法规则等都和regular很类似,但也影响了笔者对一些语法规则细节差异的忽略,在这里做个记录:
- 所有的指令绑定都加双引号
- 用在普通元素上时,只能监听 原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件。
- 一些常用的事件修饰符:
.stop(阻止事件冒泡) .prevent(阻止默认行为) .capture(使用事件捕获形式) .self(只当事件在该元素本身,而非子元素触发时触发回调) .once(事件只触发一次)
- 同样的也有按键修饰符
.enter .tab .delete (捕获 “删除” 和 “退格” 键) .esc .space .up .down .left .right .ctrl .alt .shift .meta
- 模板语法需要加两个大括号,这点和regular是有区别的
- 善用过滤器和计算属性
- 使用.vue文件时,template元素内必须只能有一个根节点,否则会报错
- 用到的变量记得在data中声明,不能不声明就直接使用,会报错
- 事件绑定在循环指令中会无效,这个不知道原因,希望懂的人士可以多多指教一下。目前的解决方法是绑定在父节点中,或者直接在子组件中绑定,而不是在父组件中绑定。