引子
众所周知,用在if条件判断语句中,js有六种假值:false, null, undefined, '', NAN, 0。先来看几个例子:
|
|
以上这些判断结果是什么,大家能否一看就知道结果呢?笔者以前对==和===都只有大概的印象,相信大家也都知道,== 判断如果两边变量的类型不同,会将其先做类型转换再作判断,而 === 则不做类型转换,如果类型不同,就一定返回 false。但是笔者最近看到了一个题目,感觉很有意思,贴出来给大家看看:
|
|
恩,这段代码输出的结果是 true, 2,是不是不可思议?还有~
|
|
这段代码直接抛出了异常: Uncaught TypeError: Cannot convert object to primitive value。
如果你和我一样觉得很奇怪,那就继续往下看吧~
=== 的规则
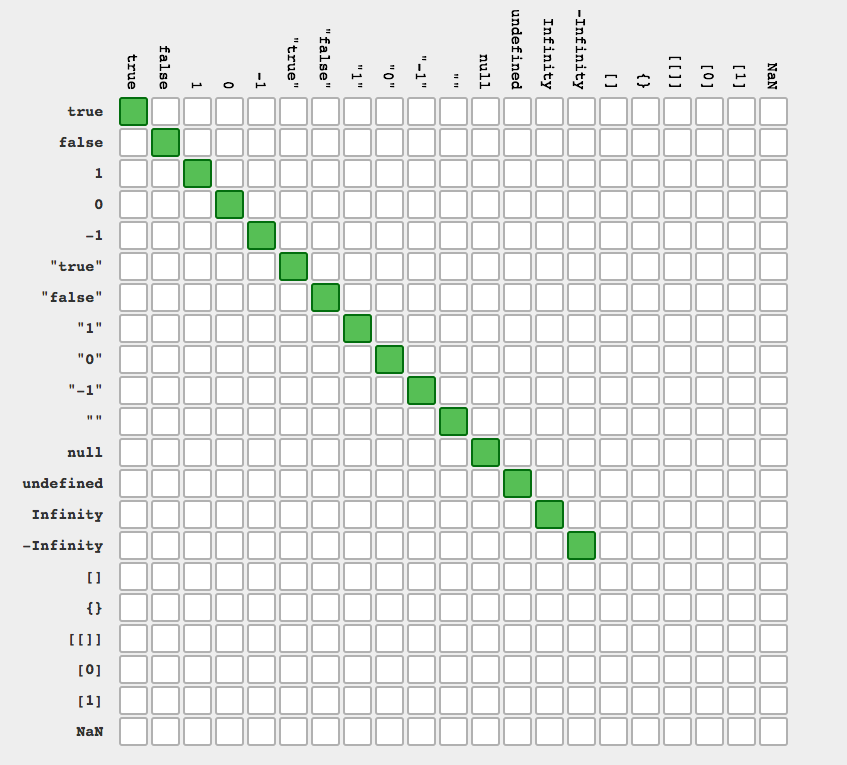
这个比较简单,我把规则罗列一下
- 如果类型不同,就不相等
- 如果两个都是数值,并且是同一个值,那么相等,例外的是,如果其中至少一个是NaN,那么不相等。(判断一个值是否是
NaN,只能用isNaN()来判断) - 如果两个都是字符串,每个位置的字符都一样,那么相等;否则不相等。
- 如果两个值都是
true,或者都是false,那么相等。 - 如果两个值都引用同一个对象或函数,那么相等;否则不相等。
- 如果两个值都是
null,或者都是undefined,那么相等。
这里不难发现,复合类型的数据(比如对象、数组、函数等)之间的比较不是比较他们的值是否相等,而是比较他们引用的对象是否一样,因此也不难明白,为什么 [] === [] 判断为false了。
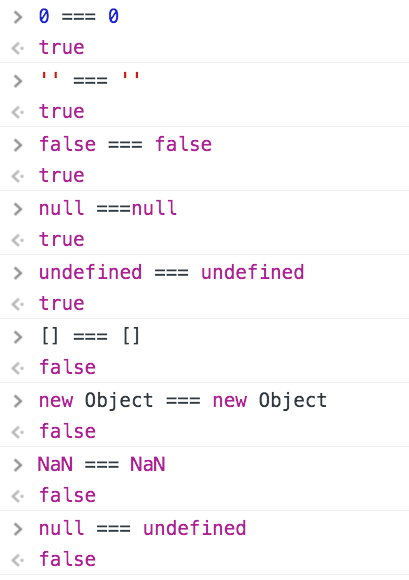
比如:
== 探究
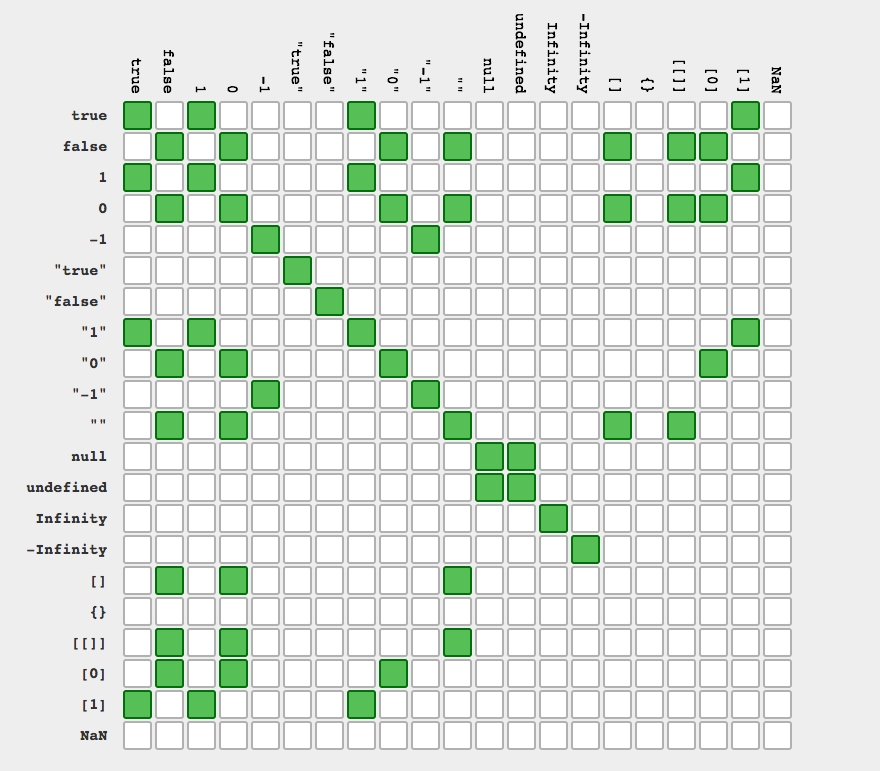
看下 == 的规则
- 如果两个值类型相同,进行
===比较。 - 如果两个值类型不同,他们可能相等。根据下面规则进行类型转换再比较:
- 如果一个是null、一个是undefined,那么相等。
- 如果一个是字符串,一个是数值,把字符串转换成数值再进行比较。
- 如果任一值是 true,把它转换成 1 再比较;如果任一值是 false,把它转换成 0 再比较。
- 如果一个是对象,另一个是数值或字符串,把对象转换成基础类型的值再比较。对象转换成基础类型,利用它的toString或者valueOf方法。 js核心内置类,会尝试valueOf先于toString。例外的是Date,Date利用的是toString转换。非js核心的对象,会比较麻烦,有兴趣的同学可以研究一下
- 任何其他组合,都不相等。
看到这里,第六条,我们就可以明白,为什么上面的代码会输出意想不到的结果甚至抛出错误了。
再来看一题:
根据上面的规则,试想一下,如果我们输入的x是字符串20,那么x的结果会变成什么样?没错,就是205,而往往这种情况我们的目的是想计算20+5的值。
综合上面的例子,不难看出,== 的比较看似会比较方便,比如 1 == '1' ,但是会埋下隐患,比如可能对类型做出错误的假设。因此大多数人建议我们少用== 而尽量使用 ===,事实上我也推荐如果明确知道类型,还是最好用===。
再举个简单的例子:团队协作中你肯定需要读别人的代码。而当你看到==时,要判断清楚作者的代码意图是确实需要转型,还是无所谓要不要转型只是随手写了,还是不应该转型但是写错了……所花费的脑力和时间比明确的===(加上可能需要的明确转型)要多得多。这样一想,===不要好太多。
明白了==的机制,那么判断这6个假值,就变得容易了。
简单看看几个例子,大家看看是真是假~
|
|
总结
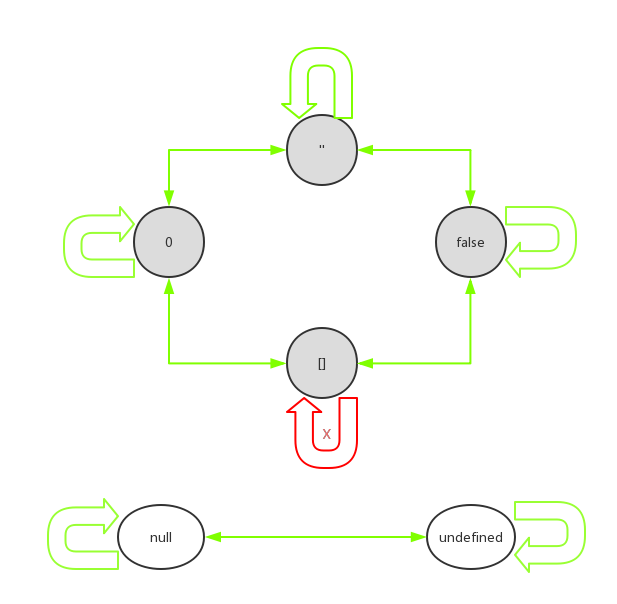
可以用一张图来表达 == 返回true的几个假值:

一、首先看双等号前后有没有NaN,如果存在NaN,一律返回false。
二、再看双等号前后有没有布尔,有布尔就将布尔转换为数字。(false是0,true是1)
三、接着看双等号前后有没有字符串, 有三种情况:
- 对方是对象,对象使用
toString()或者valueOf()进行转换; - 对方是数字,字符串转数字;
- 对方是字符串,直接比较;
- 其他返回
false - 如果是数字,对方是对象,对象取valueOf()或者
toString()进行比较, 其他一律返回false null,undefined不会进行类型转换, 但它们俩相等
后记
我的建议是:如果你的的确确知道你在做什么(了解类型转换的结果),可以用==;否则还是用===吧。
在网上无意中看到的图,大家可以参考看看:
==号

===号