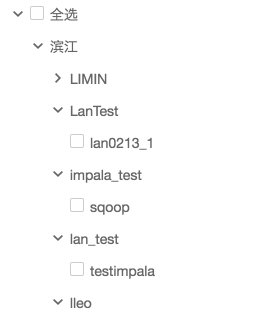
最近由于项目需求,要写一个多层级类似树状目录结构,并且每一个层级都有checkbox勾选,类似下图:

这个层级图和RegularUI的树状图需求上还是有差别的,RegularUI的树形组件只支持单选,并且选择形式仅仅是高亮某个选中层,而本篇文章所说的树形组件需要支持多选,多选的形式可以是加checkbox,也可以在层级后面显示勾勾表示选择。
设计思路
大家都知道,类似这种树形组件,最好的办法就是递归了,其实单纯的不带checkbox树形组件递归并不是很难,首先设计一个单层结构的,作为一个子组件,再设计父组件,用简单的逻辑来判断是否递归自己,由于业务需要,我自己又添加了一个顶层的组件,用来综合处理所有的逻辑。
千言万语不如几行代码来的清楚:
treeListItem.html 模板文件
|
|
该模板对应的js文件 treeListItem.js
这里的重点就是事件抛出,在config时:
在用户勾选checkbox时,抛出事件到父组件上:
这样就简单实现了把所有的checkbox事件都集中在顶级父组件中,简化了处理逻辑。把这个事件机制搞清楚了,剩下的就很好办了。
treeList组件,是treeListItem组件的父ji组件
treeList.html
treeList.js
顶级treeView组件
treeView.html
|
|
treeView.js
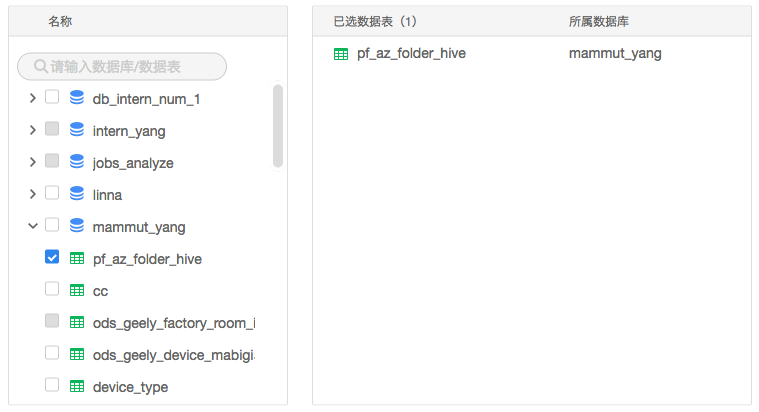
相信大家看到了,顶级组件把所有的子组件抛出来的时间都统一$emit出一个事件,这样在后期处理业务逻辑相关的代码时会方便很多,比如我现在要做的一个需求就是将这个树形组件应用在穿梭框中,类似于这种:

需要实现左右数据类似于联动的绑定。
后期会研究下用vue实现相同的组件。这篇文章先到这里啦~~